Charcoal Website
December '19 - August '20
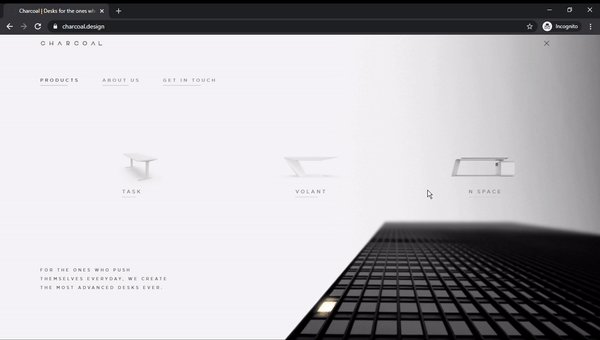
I did web design and front-end development for Charcoal. Charcoal is an upcoming design studio which designs and develops minimalist sit-to-stand desks with machine learning to adapt to the user.
Charcoal wanted their portfolio website to showcase their products. I deployed it to the web through AWS and used HTML, CSS, JavaScript for development and Apache2 for hosting to web. The Chief Design Officer was my point-of-contact for design validation.
This is the project where I applied my knowledge about HTML, CSS and JavaScript to design a static website.

Process
01 Project brief
02 Layout
03 Animations
04 Launch & Testing
05 Iterations
Project Brief
Charcoal required a website to showcase their product portfolio and provide a line of contact for interested clients. Their list of requirements consisted of:
1. Minimal design and color scheme
2. Smooth transitions in UI elements
3. Responsive design
4. SEO based content structure
5. Animations for UI elements
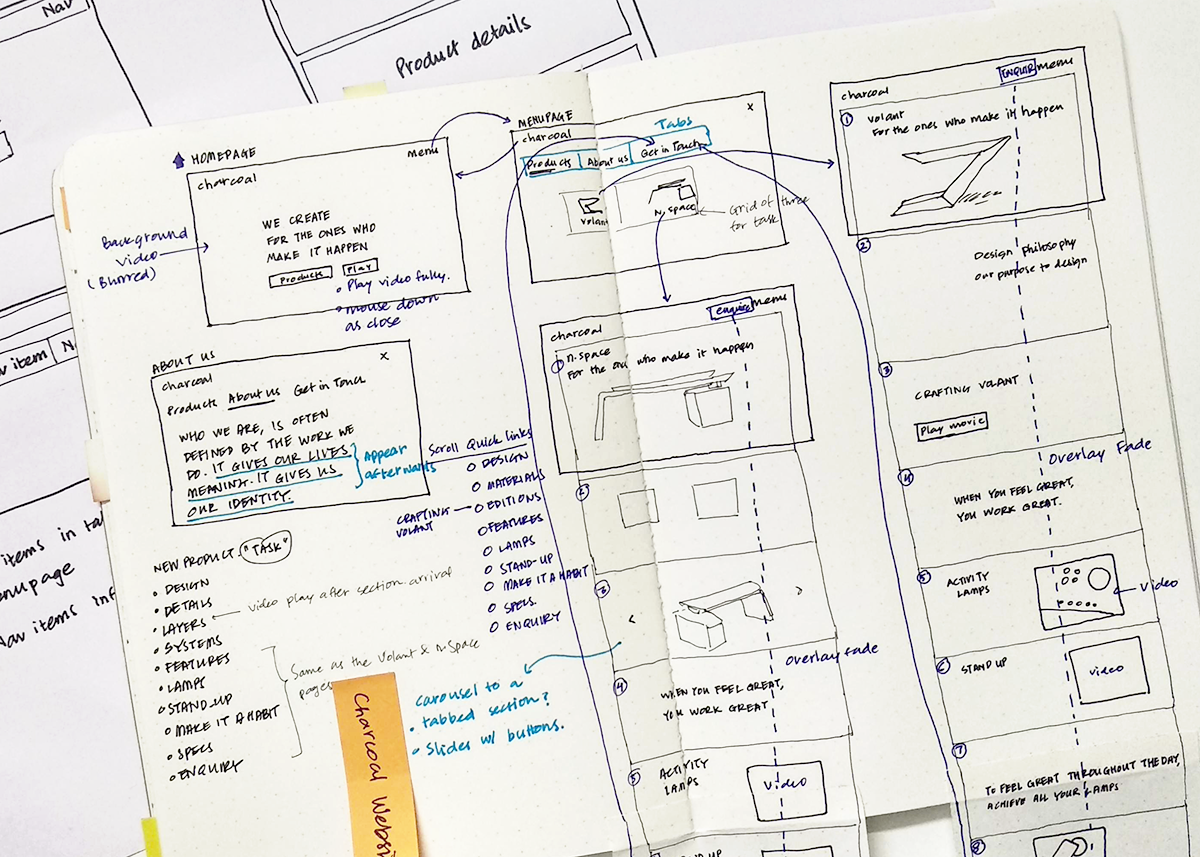
Layout
Quick wireframes and animations decisions

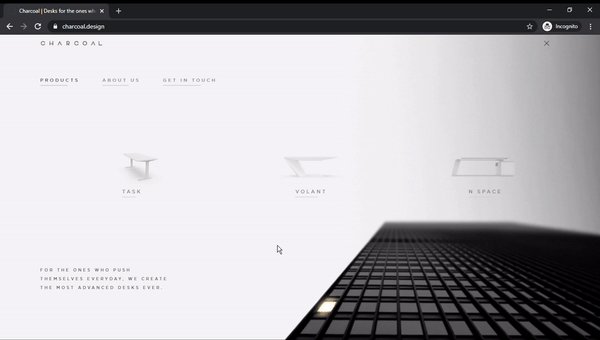
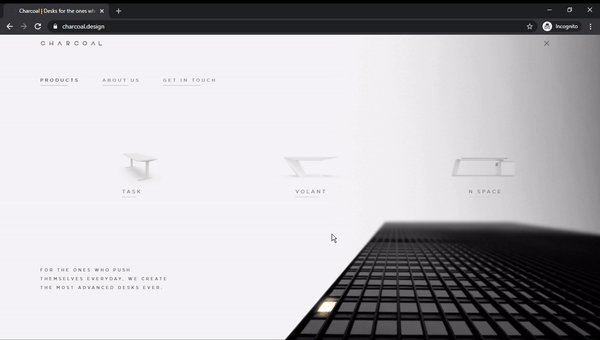
Animations
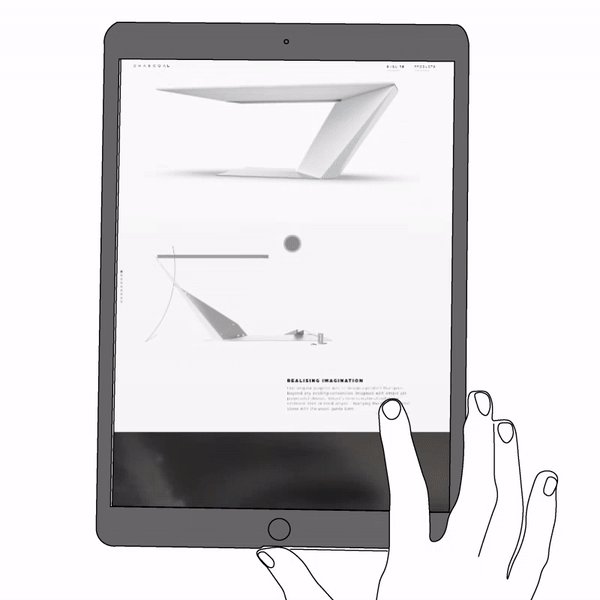
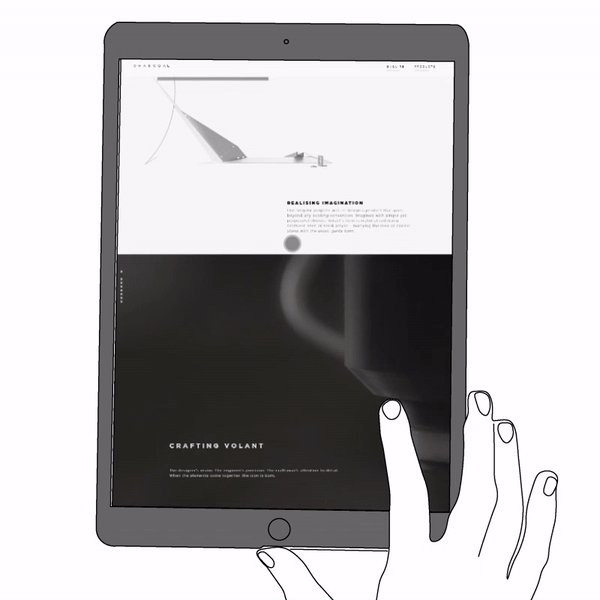
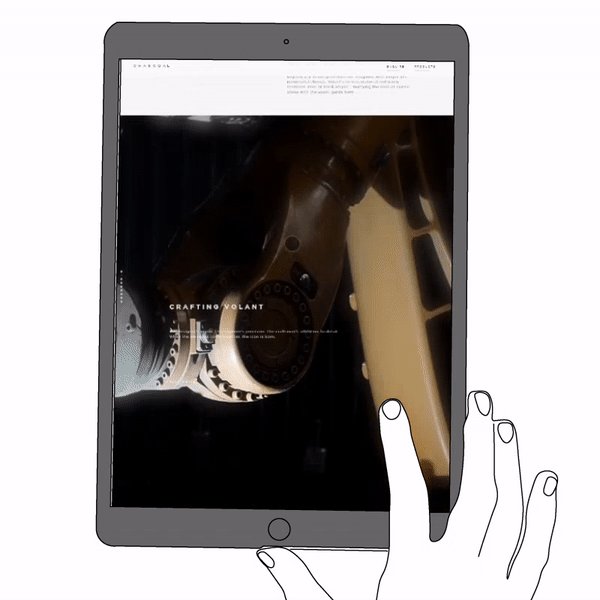
Animations and transitions for links, buttons, overlays, text content and scrolling were part of execution. Below is a screen snippet of animations.
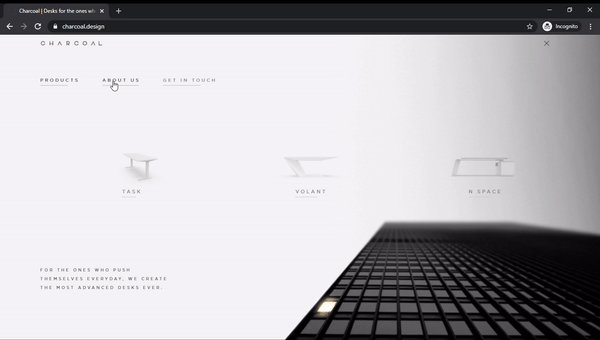
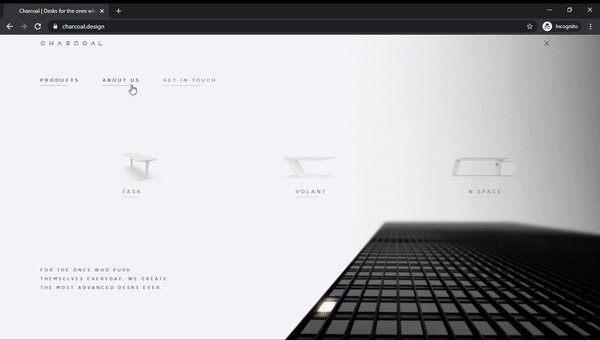
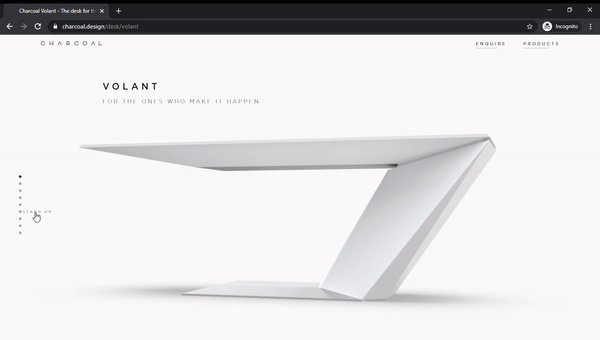
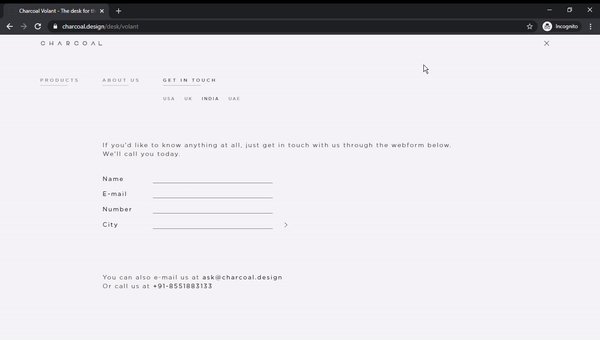
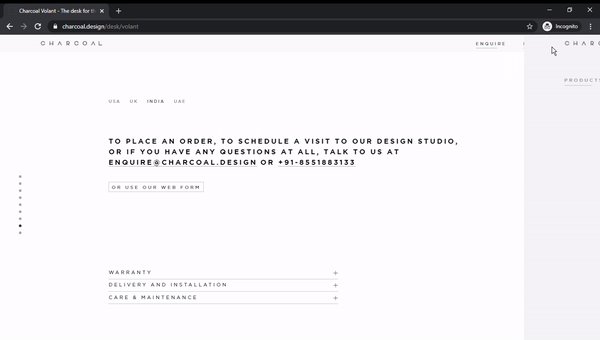
Subtle animations of links

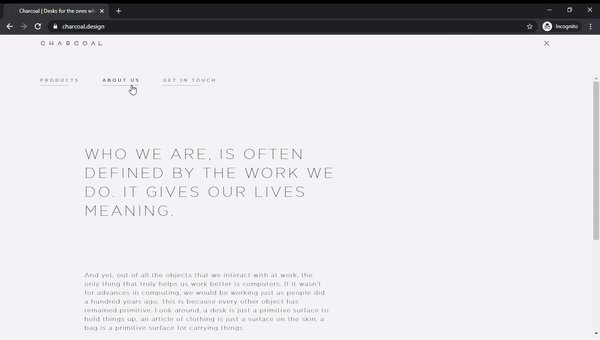
Typing animation for text content

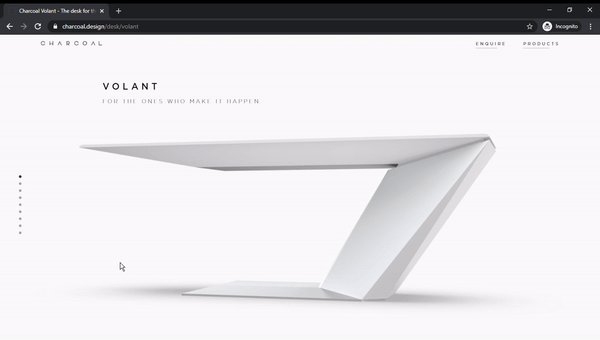
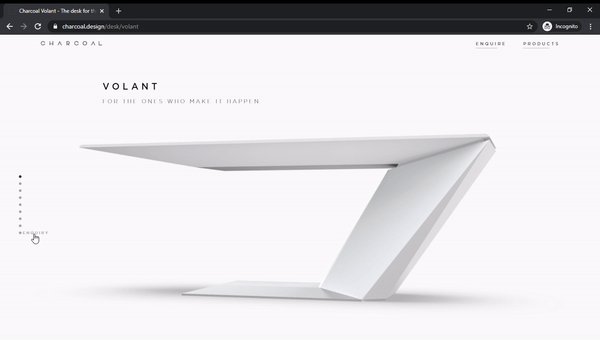
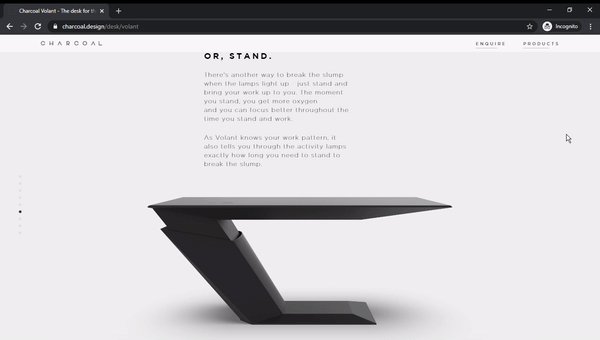
Scroll link animation

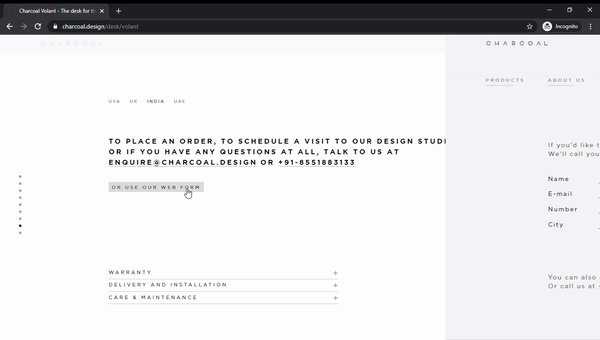
Page transition on button click

Launch & Testing
We had two AWS instances which were used for testing. One was the main minimum viable website and the other was the buffer with new transitions and behaviors which charcoal required. So, I prototyped the website on the buffer link for approval and ported when the changes were finalized.
The changes and iterations were mainly the transition-timing functions of the UI, color correction for different screens and font corrections.
We took feedback from clients who visited and contacted charcoal and our designer and non-designer acquaintances.
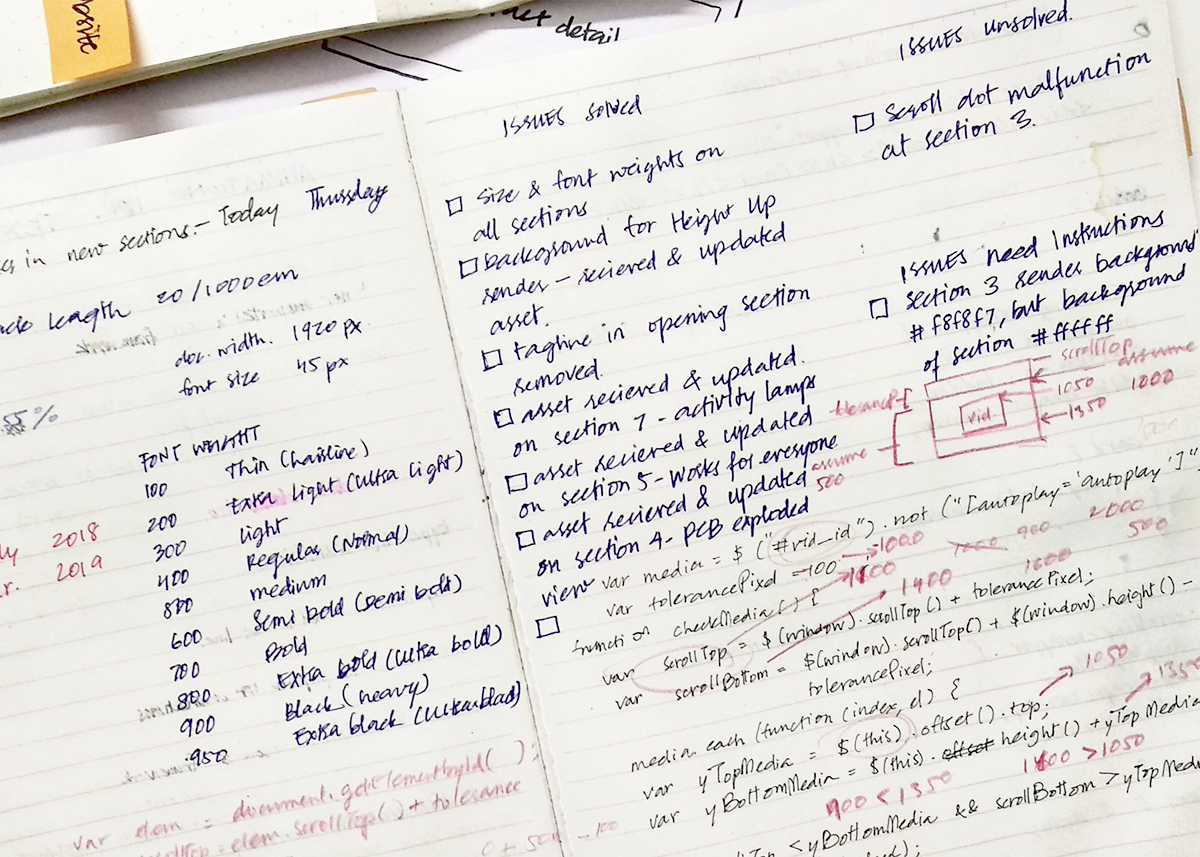
Below is a snap from my journal:

Real-time Iterations
One major iteration was addition of a new product in Charcoal's portfolio. They required a different content structure, in the same framework.
All views in different screens was optimized to make the design as fulfilling to Charcoal's preference.