Toolbox for UX design
Tools are an essential part of any trade, especially design. When we say tools we mean something to carry out a function for UX design deliverable. So, most important tool of any designer is their mind and confidence to do what has to be done.
01
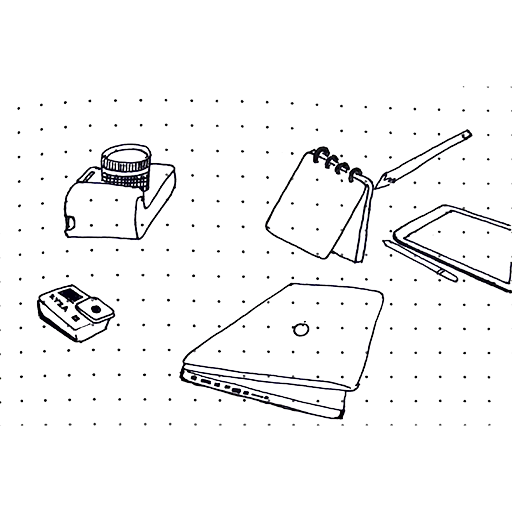
Tools for Preliminary Observation
Preliminary observation is the observation in the first instance, so this is one of the most important stages in UX design process since you are open to new information and user behavior and haven't attained plasticity.
Note-taking medium
A simple paper and pen, a tablet device or a laptop. There are some important elements to note down when observing.
Recording device [note: this tool would require permission from the users or the context where recording will take place]
A camera or audio recorder.


02
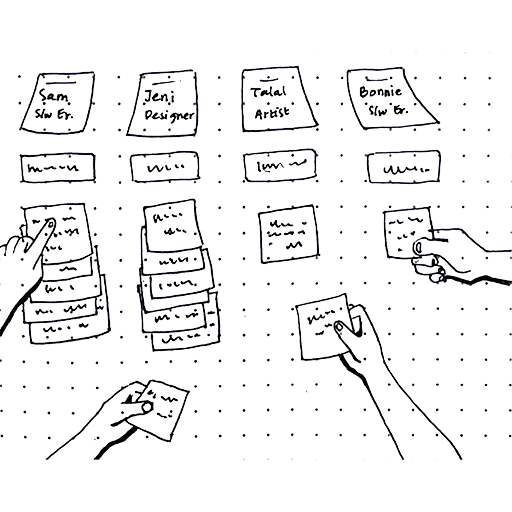
Tools for Empathizing with users
Empathizing with users does not mean sympathizing with users. Empathy is not as emotionally attached as sympathy, it's an understanding of another person's circumstances in that frame of reference. So, you must look at the user with open-minded perspective and avoid assumptions.
Empathy map: This is a template that can be used to organize the organic-natured notes taken during observations.
Affinity diagram: All the observed notes can be written down on sticky notes and users can be grouped together according to their statements. This tool is used for a very large number of observations or a variety of users.
03
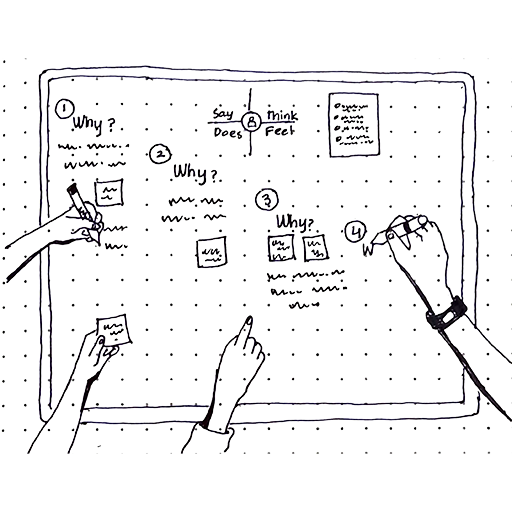
Tools for Problem Defining
Defining the problem is first step towards solving it and there are simple tools for defining problems. A mix-bag problem is too cluttered so to streamline the problem is necessary.
Point Of View: This is a format which is used to make the problem into a statement. The way to go with this is to make a statement beginning like [user] [need] [insight]. You could come up with several ways of arranging the three elements into a statement, though clarity of the statement is foremost in arranging those elements.
5 Why's: Go down to the root cause of a core problem by asking "why" that problem is occurring. Elaborate on each why to find a deeper "why" to the problem. So, you'll have a set of discreet problems which can be lead to a root cause of problems.
What-Why-How: This way we can look at each problem as a rational group of the observation notes you made. Find out what is the user doing, why are they doing that, how are they doing that?


04
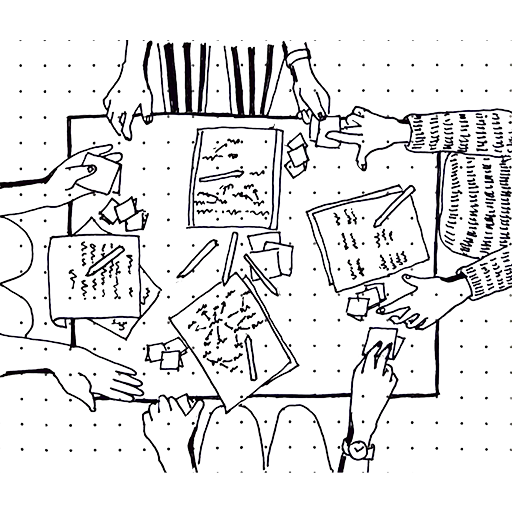
Tools for Ideation
Ideation is when you move toward fleshing out possible and sometimes seemingly impossible solutions. You can be creative and even have wild ideas while ideating, there's no stopping your flow. Some of the tools for ideation are:
How Might We: Ask yourselves HMW questions on the sub-problems and the smaller problems which lead up to the main problem. A whiteboard, sticky note or even pen and paper can be used to work on HMW questions. Even online software can be used to write down HMW questions.
Brainstorming: Take each sub-problem and brainstorm as many believable and unbelievable solutions. These sessions can be 20-30mins long as the longer you force your mind to work on something, it can get stuck in a rut.
Any tool that can populate solution pieces and ideas is helpful in ideating better.
You must do another sub-step of selecting most suited ideas for concept-making. This is to ensure that the concept and eventually your prototype is not heavy and unmanageable. A clear concept and prototype can lead to clear product, so using methods like 6 thinking hats or Weighted Decision Matrix can streamline to the next step in the process.
05
Tools for Concept building
Conceptualizing is a step when you can appropriate the ideas according to reality and feasibility of your project. Usually, more than one concepts are built to have different comparable choices. This is where you build wireframes and an architecture so that your product has a skeleton.
Paper and pen
Whiteboard and marker
Digital software: A quick to use and simple software is preferable because this step must be shorter.


06
Tools for Prototyping
Prototyping is the most stressed upon step in UX design, as firstly it's the most exciting part in design and there are a range of tools and software available. And you must follow a planned process to arrive to the stage of prototyping your design. Some of the tools known for prototyping are:
Paper Mock-ups: This tool can be used when the prototype can be generated fairly quickly and the number of screens is manageable.
Clickable prototype: There are many tools that can be used to prototype. The most notable ones are Adobe XD, Affinity Designer, Balsamiq, Figma, InVision, Sketch and Webflow etc. You're not required to learn all of the software because there are many free tutorials online. Some other tools are PowerPoint and PDF which can be used for making a first-cut prototype in the quickest manner.
Coded prototype: A coded prototype using HTML, CSS, Javascript, PhP, C# or any language is another tool to build a prototype. Some of the tools accessible easily are Microsoft Visual Studio, Bootstrap studio, Notepad++ and GitHub etc.
07
Tools for Testing the prototypes
Validating and testing of prototypes require users to use the prototype so you can gather feedback from them. Most of the tools to use are with users and people as your guide on improving your design.
User Interview: Users can be recruited for interview with observations on them using the prototype you built.
Usability Test: Usability test is a long but rewarding procedure for improving a prototype. In this tool, users are given a pre-planned list of tasks they must do and you as a researcher observe their behavior to assess improvements in any UI element.
Real-time test: A lot of digital products launch and track screen behaviors remotely, though remote observation has several problems with them, first being, you have to rely on assumptions which can lead to misinterpretation of a user's behavior. It's best to avoid remote testing, though remote testing can be combined with video meeting with the user so you can assess their behavior in full.

And, we'd be happy to receive any possible recommendation, comments or tips on ask.bandartalks@gmail.com so we can all benefit from the knowledge.
Designed and Developed by Priyanka Hansda | Envisioned by Ojasv Apurv
