Ripples'19 Website
January '19 - February '19
I did the landing page website for Ripples which is the Annual Design Degree Show of CPDM, IISc. We were a team of three designers for the website team of the Annual event as a part of our design degree show where we showcase our projects built during the course of our master's degree.
We used WordPress, CSS animations and Elementor page-builder to make a landing page with event schedules and details of the event. Adobe Illustrator and Photoshop were some software I used to make the assets for the website.
This was my second input in website design and building for an event, so we used preset themes on WordPress and built the design in a time of 1 month along with our academic courses. It was a learning time and one of the projects which made me realize I want to work in making user interfaces.

Process
01 Project brief
02 Fonts & Colors
03 Animations
04 Launch & Learnings
Project Brief
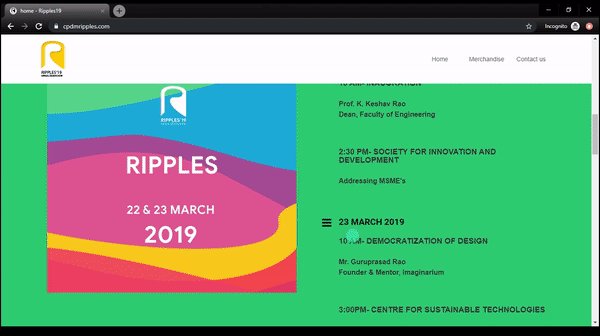
Our aim was to make a landing page for Ripples 2019. Ripples is the Annual Design Degree Show of Centre for Product Design and Manufacturing, IISc. We used WordPress and Elementor Page Builder Plugin to make the website and Photoshop and Illustrator to create the assets.
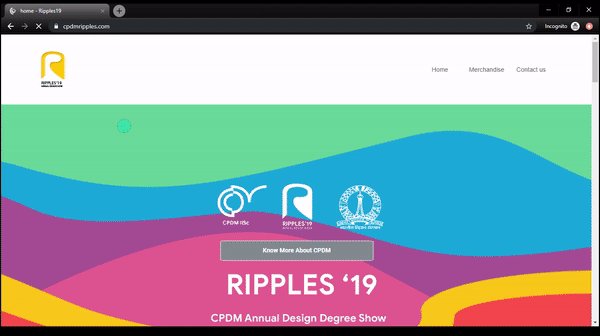
Theme for the Ripples 2019 was "Simple and Fun", so the web design was evolved from the 2019 trend of pop colors and simple dark text over white body.
Fonts & Colors
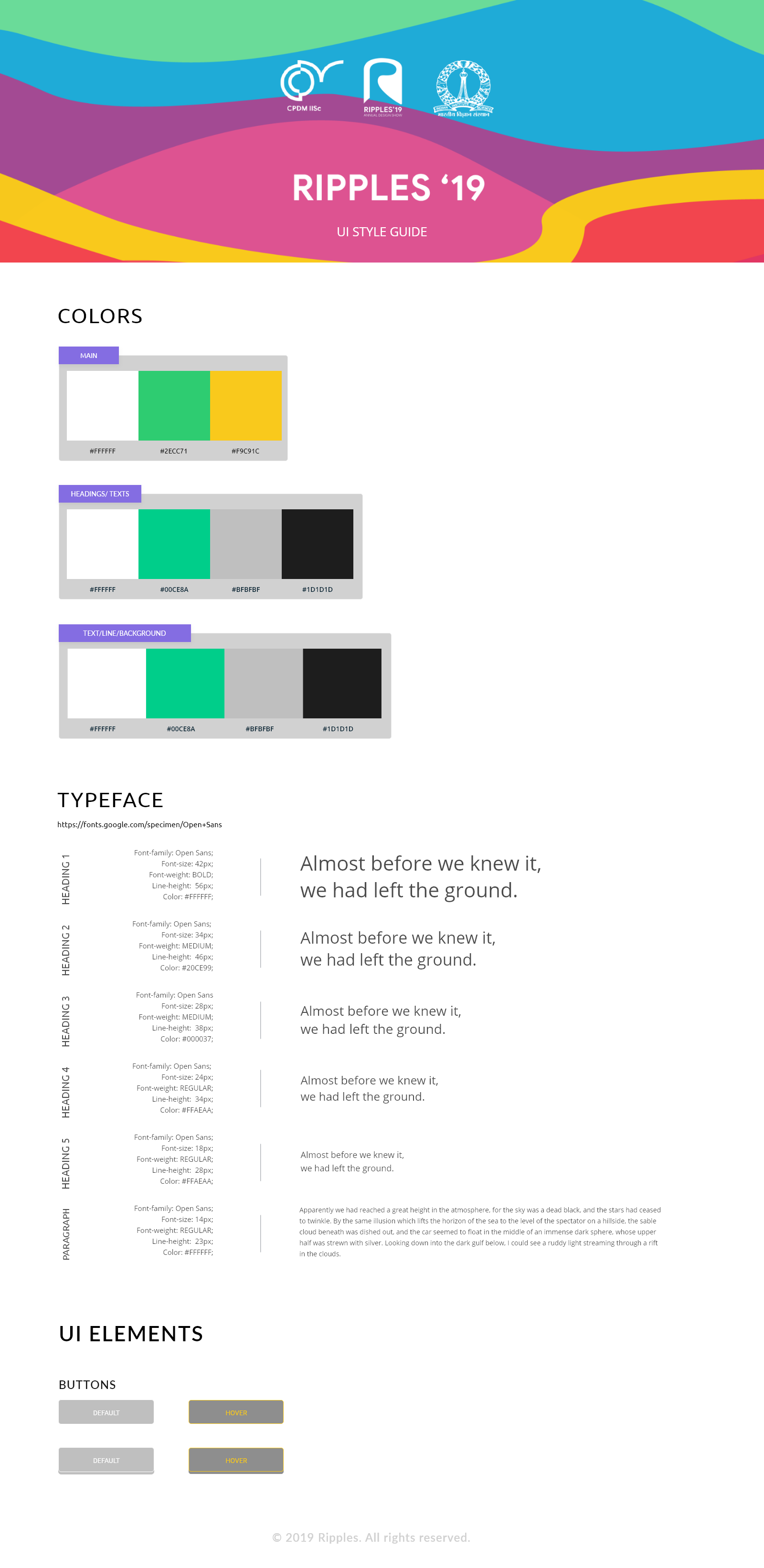
We kept the font, colors and the layout to be as simple and easy to the eyes with pop colours.
Below is the identity we developed keeping the logo same as previous year of Ripples Event.

Below is the Style Guide we used for the website color and appearance.

Animations
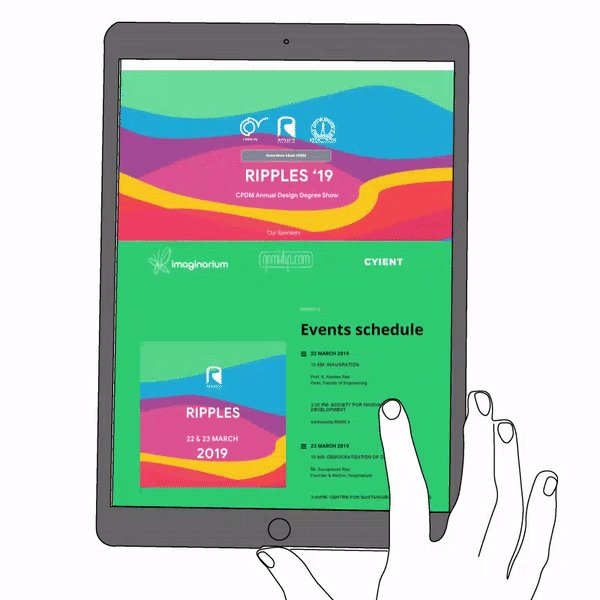
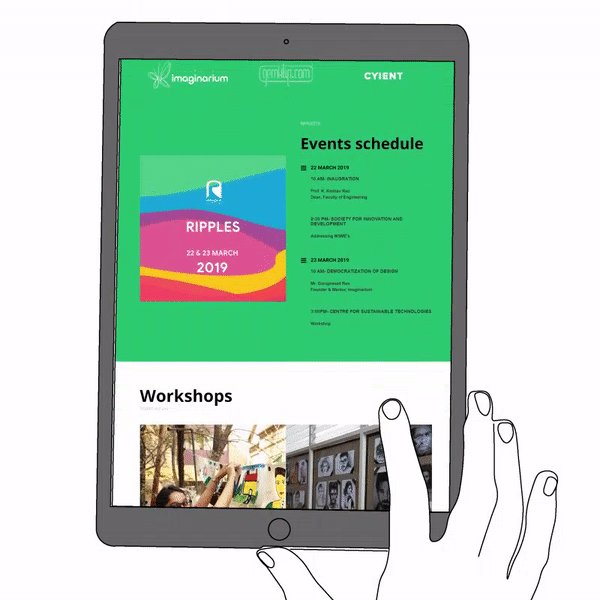
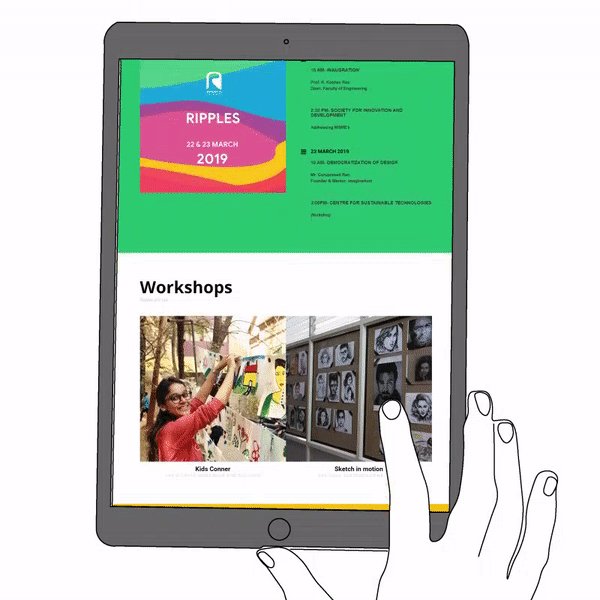
We kept the design as simple and clear and the subtle button, link and image animations were tweaked with CSS.

Launch & Learnings
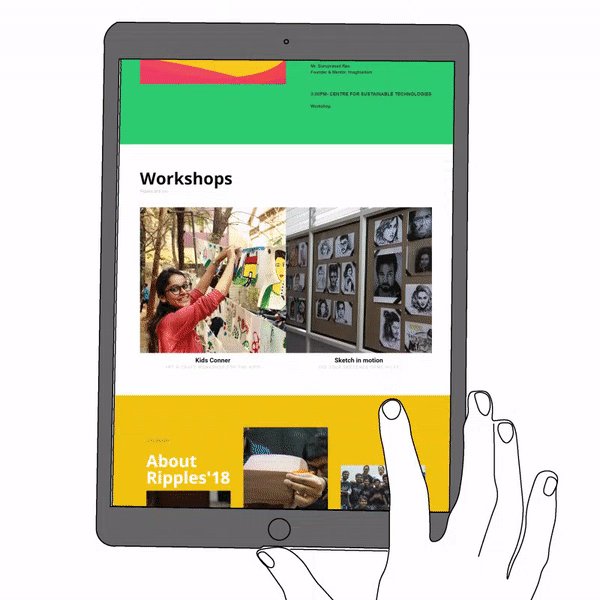
We used Elementor Page Builder to layout each page and views for phone, tablet and desktop screen sizes.
We learnt that WordPress in combination with CSS editing could have given us a far more interactive website, though we had limitations of budget and exposure to web development.